View Shadcn UI 是一个基于 Tailwind CSS 构建的组件库。
组件源码地址:https://github.com/devlive-community/view-shadcn-ui
功能特性
国际化: 支持响应式语言切换
国际化: 支持动态语言
实用工具: 新增 UUID 工具函数
工作流: 支持工作流
标签输入: 支持标签输入组件
Map: 支持 Map 组合数据功能
加载进度条: 支持加载进度条
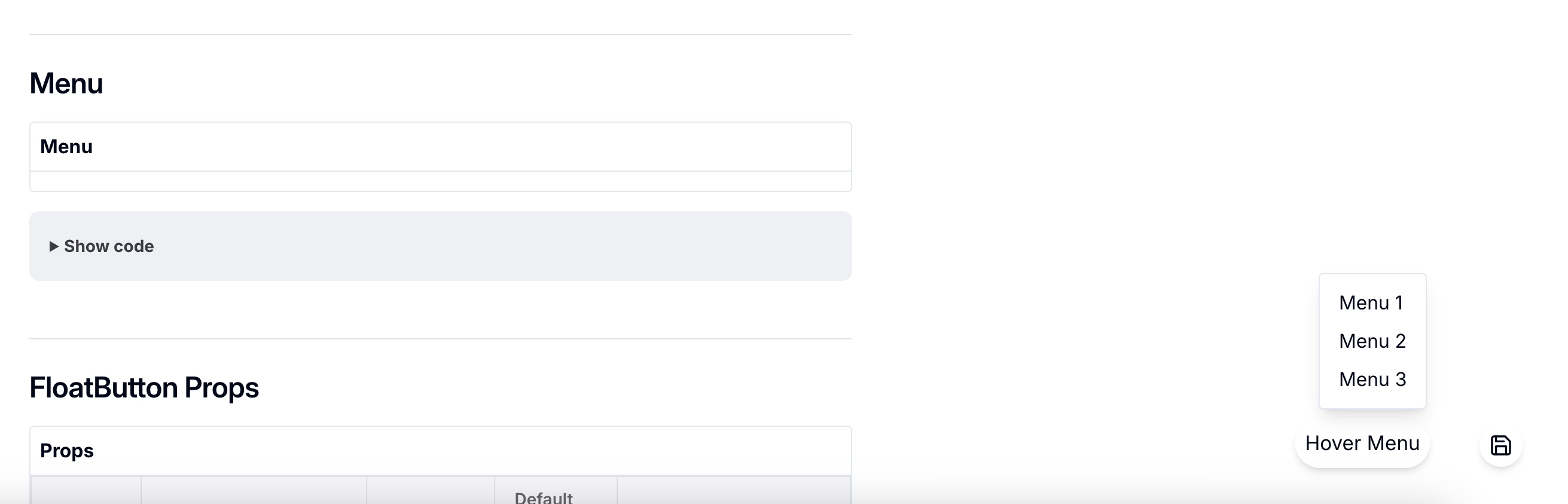
悬浮按钮: 支持悬浮按钮
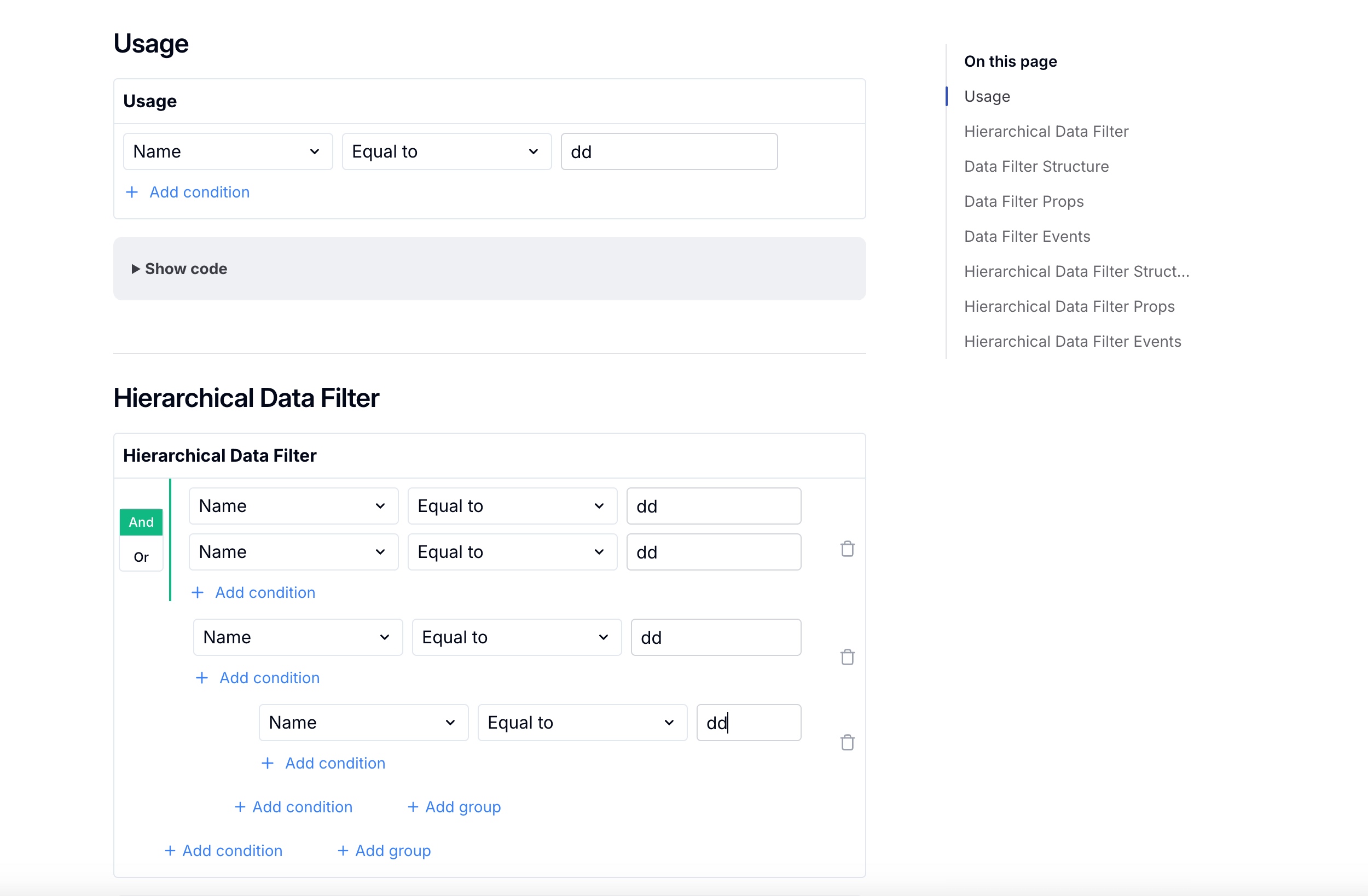
数据过滤: 支持数据过滤功能
组件截图
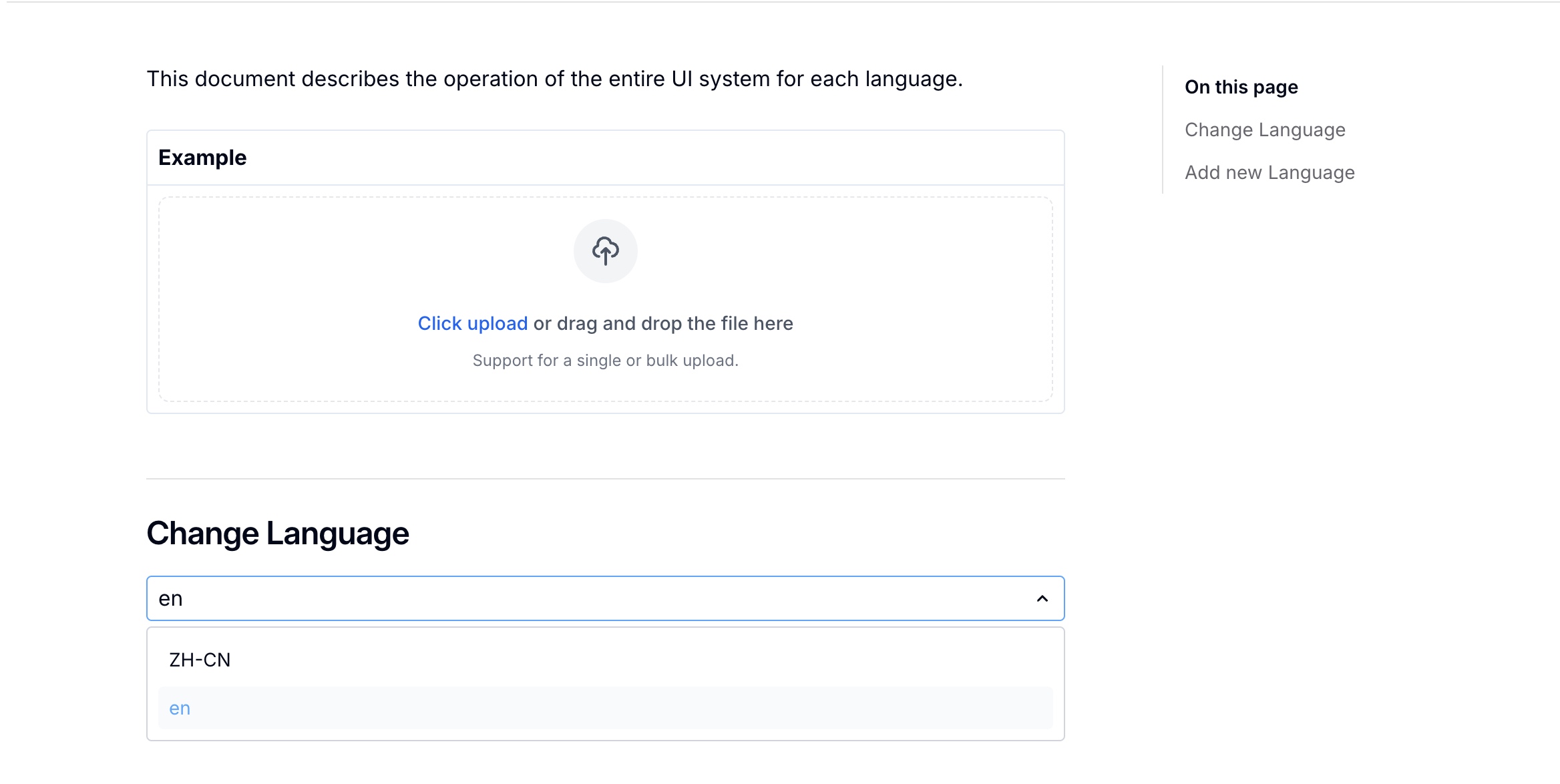
语言国际化

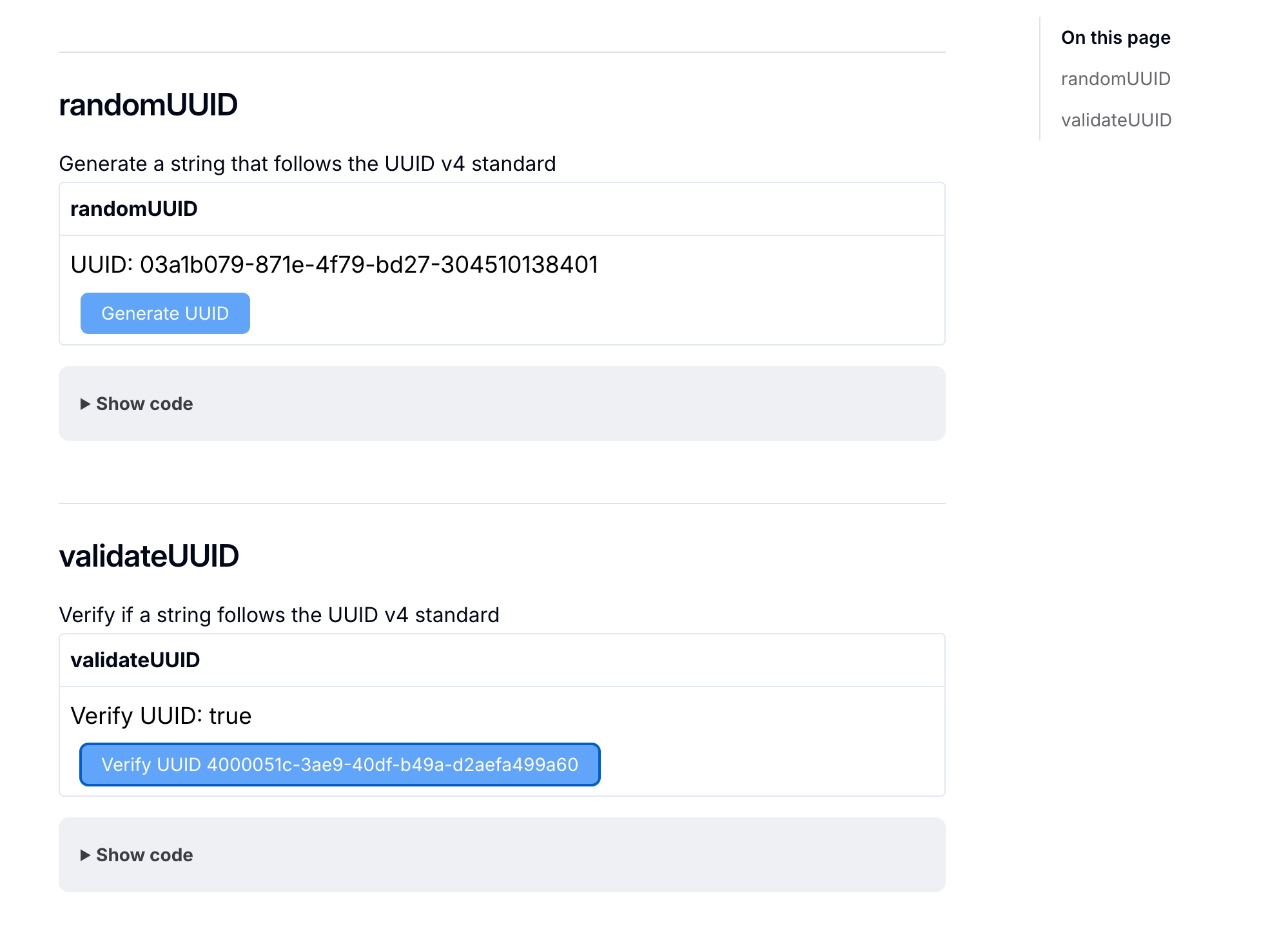
UUID 工具函数

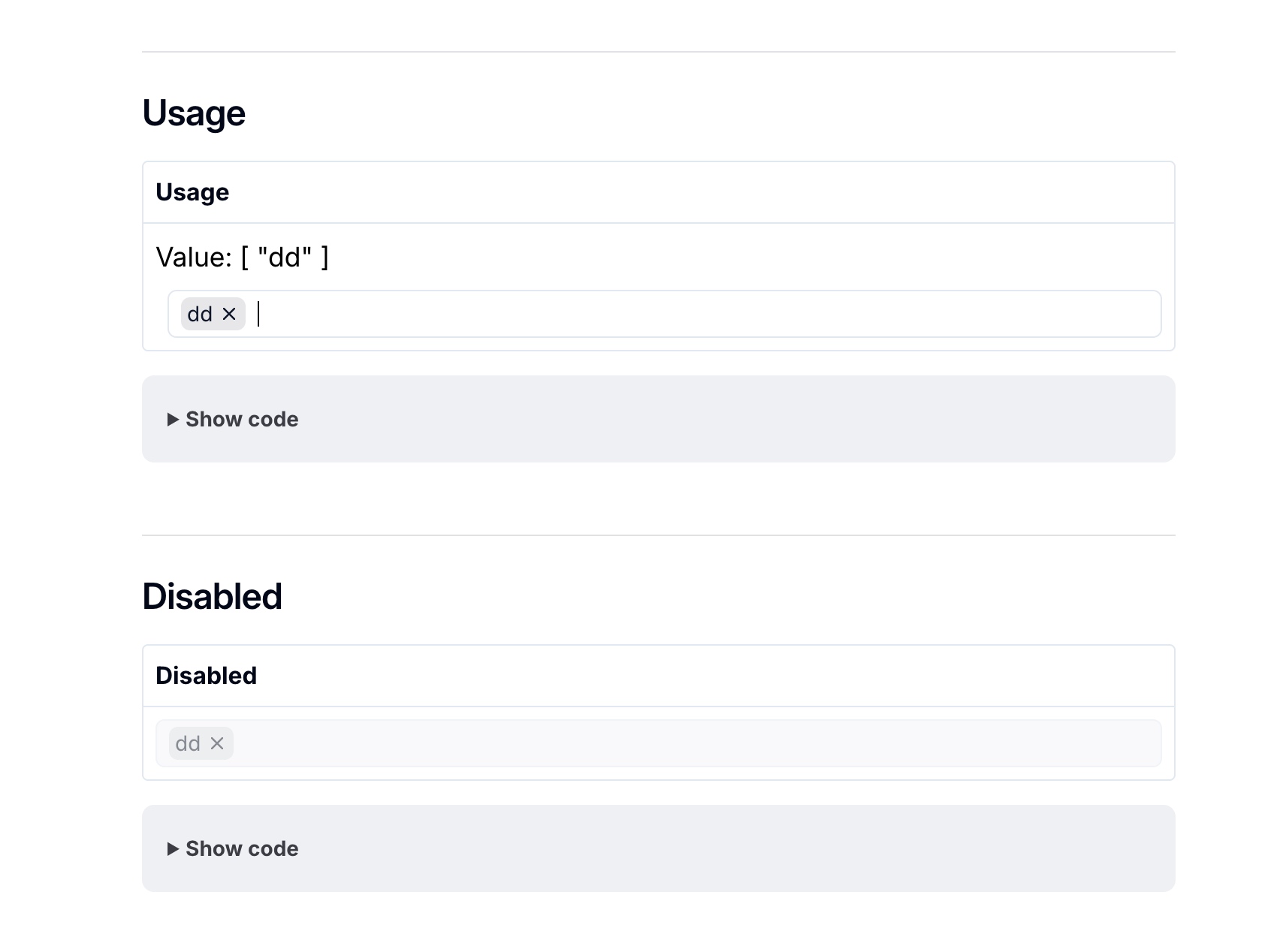
输入标签

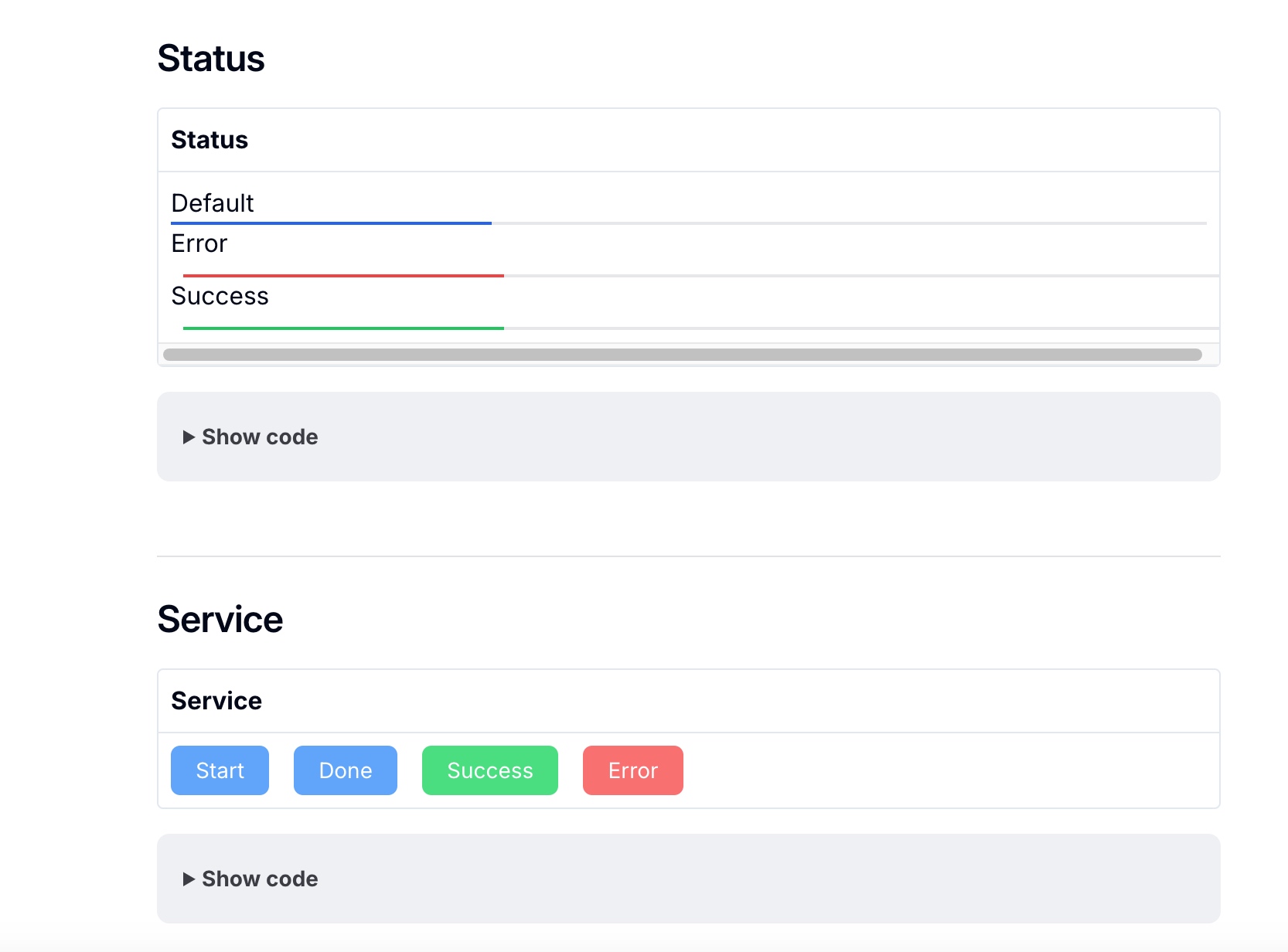
加载进度条

悬浮按钮

数据筛选器

全局引用
修改 main.ts 入口文件中的配置如下:
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
// Import View Shadcn UI
import ViewShadcnUI from 'view-shadcn-ui'
app.use(ViewShadcnUI)按需引用
import { ShadcnButton } from 'view-shadcn-ui'
app.component('ShadcnButton', ShadcnButton)
或者
<template>
<ShadcnButton>Button</ShadcnButton>
</template>
<script setup>
import { ShadcnButton } from 'view-shadcn-ui'
</script>